文章目录安装node.js安装cnpm安装vue-cli 脚手架构建工具(必须在全局中进行安装)创建项目 安装node.js 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了 安装完之后,我们通过打开命令行工具...
”vue.js vue-router axios node.js mysql“ 的搜索结果
"module": "./es/index.mjs",如下图,之前的是"module": "./es/index.js",文件类型改为mjs。主要原因是由于用到的组件进行npm i时默认使用的是vue2,不支持vue3,但是前端框架使用的是vue3,所以导致重构编码时会...
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue 2.0的,在Vue 3.0开发版本中默认是打开devtools的调试的,不需要做特殊...
vue.config.js中配置sass的全局变量入口遇到问题 “sass-loader”: “^8.0.0” sass-loader如上版本号时,配置如下: module.exports = { css: { loaderOptions: { sass: { // 全局sass变量 //sass-loader ...
下载 vue-router.js 文件: https://unpkg.com/[email protected]/dist/vue-router.js 直接 Ctrl+S 保存即可。 下载 vue-router.min.js 文件: https://unpkg.com/[email protected]/dist/vue-router.min.js 直接...
主要介绍了vue.js使用v-if实现显示与隐藏功能,结合简单实例形式分析了使用v-if进行判断实现元素的显示与隐藏功能,需要的朋友可以参考下
配置sass-resources-loader 详细查看sass-resources-loader...新建vue.config.js文件 开始配置内容 // scss-resources-loader配置 module.exports = { chainWebpack: config => { const oneOfsMap = config...
业余时间想整理一个基于springboot2.x+mybatis+redis(二级缓存)+vue.js的小系统,随着工作经验的增加慢慢去完善它 废话不多说,安排一个node.js,回归最老版的命令行编码! vue.js是什么?为什么要使用它? Vue.js...
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build. ...
前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
IDEA搜索不到vue.js该怎么安装,这时需要从vue.js官网去下载对应jar包进行,再进行安装。3.这里放的是IDEA2019.3-193.5233.116的Vue.js插件安装包,需要的自己下载。注意:安装的Vus.js版本需要于IDEA版本对应,有...
webpack进阶之loader篇解决如下:源webpack.config.js中如下: devServer: { historyApiFallback: true, hot: true, inline: true, progress:true },
前端学习笔记JavaScriptVue.js JavaScript 基础语法(数据类型、字符串、数组、对象、Map、Set、iterable、函数基础) ...Vue.js 适合后端人员学习的Vue笔记(1) 适合后端人员学习的Vue笔记(2) ...
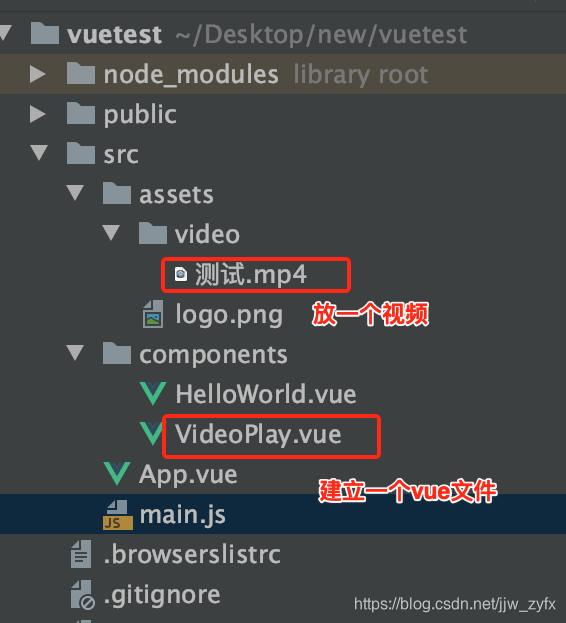
效果图: 代码实现: 1.首先引入 vue-aplayer 包 ...2.然后在 main.js 中进行配置 import APlayer from '@moefe/vue-aplayer' Vue.use(APlayer); 3.在代码中进行使用 <template> <ap...
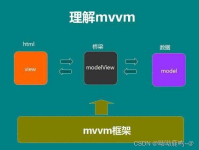
Vue.js介绍
标签: vue.js 前端 javascript
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
/查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理。//查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md。这个值也可以被设置为空...
vue.js 前端框架,2.0版本
在最早之前,我做过纯静态的项目引入vue当作模板引擎,就是那种没有任何打包压缩的项目,就是单纯的引入css、js、html的项目。...然而,还是有这样的插件提供了用.vue文件注册组件的,那就是http-vue-loader.j
问题描述:在之前的项目开发中,遇到了这个异常, vue-router.esm.js?8c4f:2079 Error: Cannot find module '../../../vue-temp/vue-editor-bridge' 解决办法:找不到模块,说明缺少对应的模块, Cannot find ...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地